티스토리 뷰
테스트 스크립트
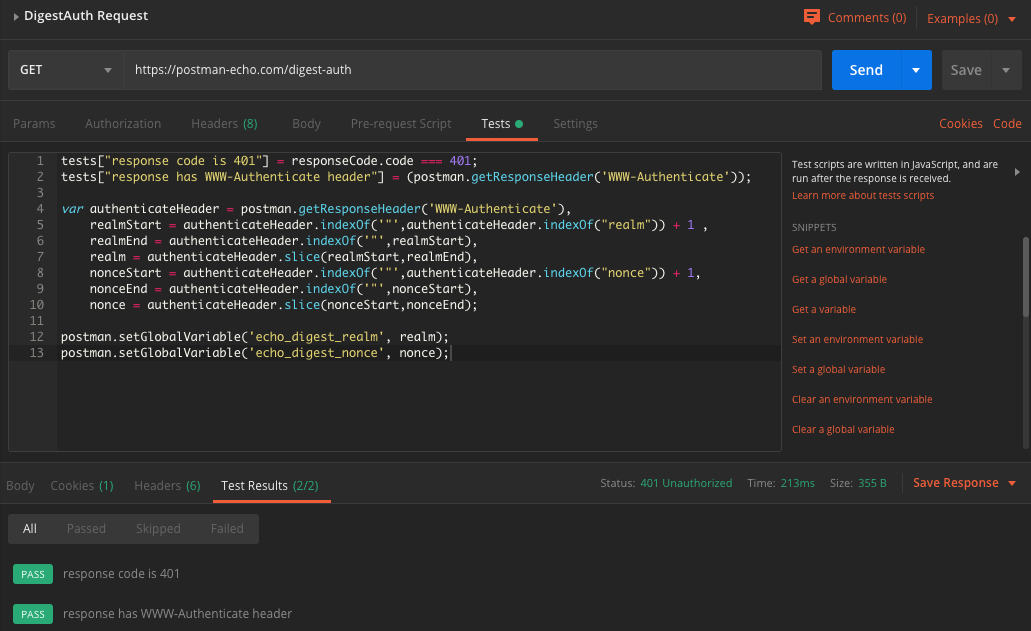
요청의 Tests 탭에서 테스트 스크립트 작성이 가능하고, JavaSciprt 로 작성을 하면 된다.
테스트 결과는 하단에 Test Results 에서 확인할 수 있다.

스크립트 예제
tests["responseBody = " + responseBody] = true;pm.test("Status code is 200", function(){
pm.response.to.have.statusCode("200")
pm.response.to.have.jsonBody("headers.host")
});테스트를 작성하는 방법은 2가지가 있는데 tests["test name"]= (true/false logic) 또는
pm.test 를 사용하여, 테스트의 제목과 validation 체크 로직 작성을 할 수 있다.
하나의 유효성 체크만 하려면 tests 를 여러 값을 체크를 하기 위해서는 pm.test 를 사용하면 된다.
적용 범위
테스트 스크립트는 요청 뿐만 아니라, 각 폴더에도 적용이 가능하며 각 폴더의 테스트 스크립트는 해당 폴더의 하위에만 유효하다.
하위 폴더의 모든 요청시 마다 폴더의 테스트 스크립트가 동작하게 된다.
statusCode 나 기타 공통적인 체크 로직은 폴더의 테스트 스크립트에 작성을 하면 된다.


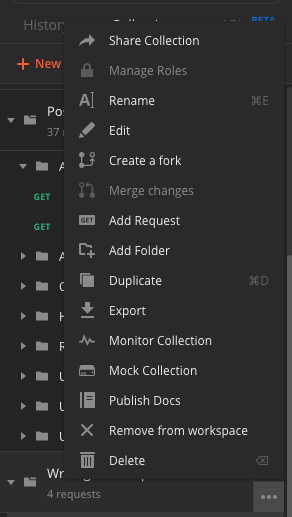
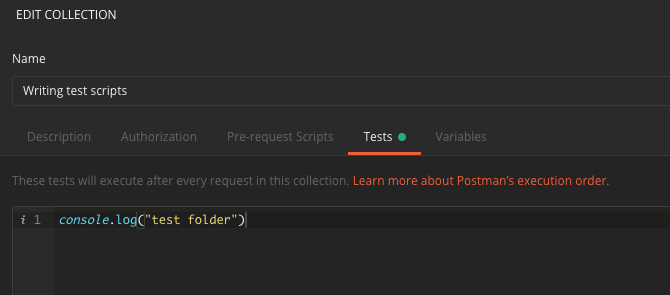
폴더 메뉴에 Edit 를 선택하면, 새로운 창이 하나 뜨고 거기서 Tests 탭에서 작성 할 수 있다.
콘솔
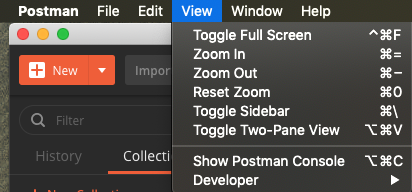
View > Show Postman Console 을 수행하면, 콘살창이 열린다.

단축키
MAC : cmd + alt + c
윈도우 : ctrl + alt + c
Test script 에서 console.log 로 찍는 내용들을 볼 수 있고 로그 레벨 필터링 및 기타 옵션을 제공한다.

출처
https://learning.getpostman.com/docs/postman/scripts/test-scripts/
https://blog.getpostman.com/2016/08/26/the-postman-console/
'Tools' 카테고리의 다른 글
| [ FTP ] FTP 서버 테스트 (0) | 2020.04.22 |
|---|---|
| [IntelliJ] Edit 화면에 워닝 표시 지우기 (0) | 2020.03.10 |
| Postman Sock proxy 사용 (0) | 2020.03.09 |
| Intellij 창 여러 개 띄우기 (0) | 2020.02.12 |
| Postman 환경 변수( Environments Variables ) 사용하기 (0) | 2019.12.11 |
- Total
- Today
- Yesterday
- JSON
- Container
- spring
- gradle
- Log
- Index
- spring boot
- maven
- logstash
- error
- Git
- docker
- Size
- Postman
- apm
- Java
- intellij
- plugin
- Filter
- tomcat
- Spark
- Kibana
- elasticsearch
- Linux
- SpringBoot
- scala
- AWS
- JPA
- mac
- install
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
