티스토리 뷰
목차
Network 탭
Frontend의 통신 부분을 디버깅을 하기 위해 Network 탭을 많이 사용합니다.
Chrome 맞춤 설정 및 제어( 우측 상단 점 3개짜리 아이콘 ) > 도구 더 보기 > 개발자 도구 메뉴에 들어가면
Network 탭을 확인할 수 있습니다.
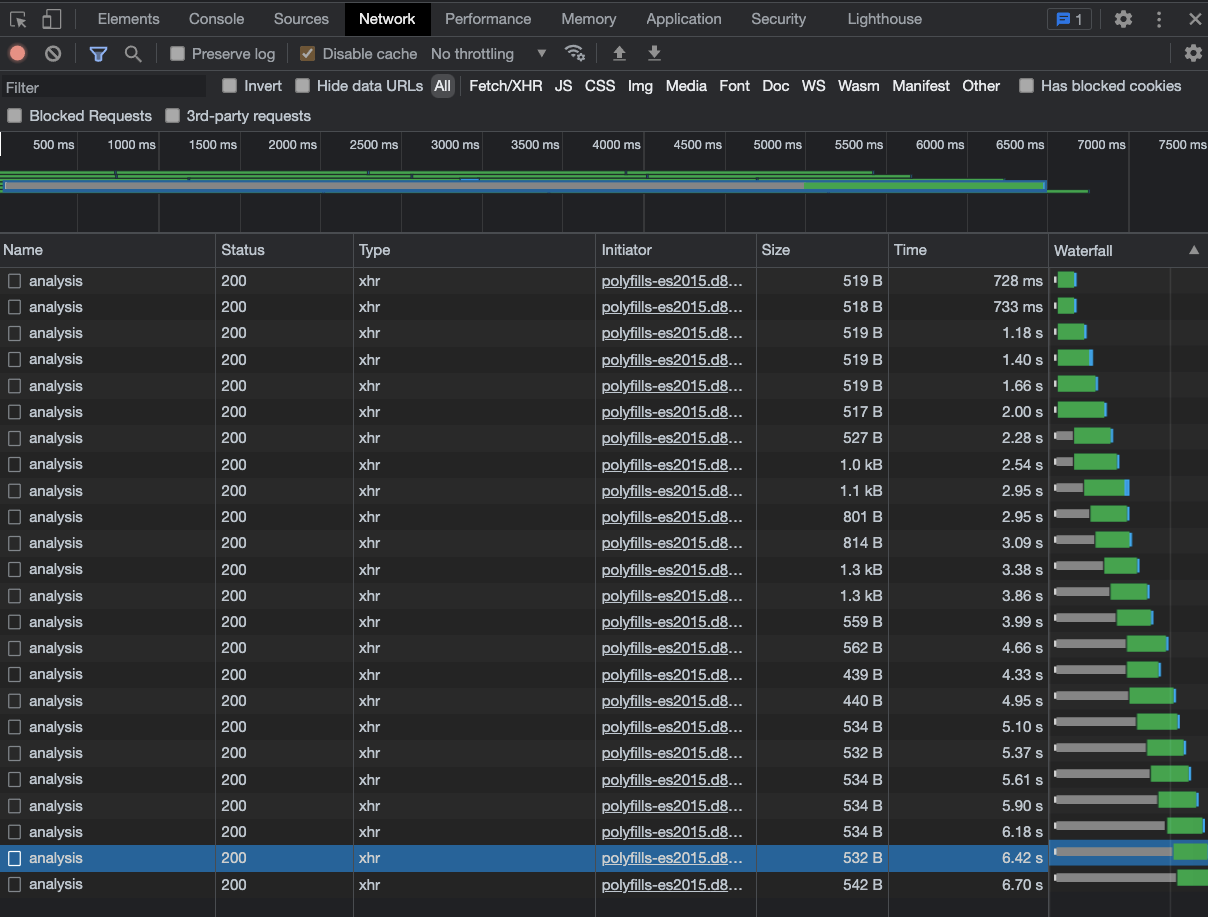
Network 탭에서는 아래와 같이 브라우저에서 주고받는 Transaction 들을 보여줍니다.

각 Transaction이 언제 보내졌고 언제 응답이 왔으며 요청, 요청 응답의 여러 정보를 보여줍니다.
그리고 요청을 보다 보면 Frontend 단에서 병렬로 여러 요청을 보냈음에도 많은 요청들이 회색으로 표시된 것처럼 대기하다가
앞선 요청들이 처리되고 난 뒤에야 이후의 요청들이 순차적으로 발송되는 것을 확인할 수 있습니다.

Stalled
그래서 이 회색 부분은 무엇인지 알아보았습니다.
회색 부분은 Stalled라는 상태로 Request가 TCP Connection 사용을 위해 대기하고 있는 상태입니다.
그런데 브라우저는 동시에 여러 요청을 보내야 하는데, 왜 대기를 하고 있을까요?
분명 코드에는 병렬로 요청을 보내도록 로직을 구현해 두었는데요....
그건 웹 브라우저에서 리소스 관리 및 TCP congestion control 등의 이유로
보통 (origin 별로) 최대 6개의 TCP Connection만 사용을 합니다.
그래서 위의 Network 탭을 다시 보시면, 첫 6개의 Requests는 동시에 요청이 보내졌고
이후 Requests들은 Stalled 상태로 있다가 앞선 Request의 처리가 완료되면 요청이 보내어지는 것을 볼 수 있습니다.
6개의 Connection이 모두 사용 중일 때는 다른 요청들은 Stalled 상태로 대기를 하고 가용한 Connection이 반환되면 이를 재사용하여
브라우저 나름대로 네트워크 성능 최적화를 하고 있는 것입니다.
Queueing
브라우저가 요청을 큐에 넣어두는데 걸리는 시간입니다.
브라우저는 아래와 같은 경우, 요청을 큐에 넣어둡니다.
- 더 높은 우선순위의 요청이 있는 경우
- 각 origin에 이미 6개의 TCP Connection이 열려 있는 경우( HTTP/1.0 , HTTP/1.1 )
Request sent
요청이 보내지는데 걸리는 시간입니다
Waiting (TTFB)
응답의 첫 번째 바이트를 위해 기다린 시간입니다.( Time To First Byte )
Content Download
브라우저가 응답을 모두 받는데 걸리는 시간입니다.
https://developer.chrome.com/docs/devtools/network/reference/
'Tools' 카테고리의 다른 글
| 호스트 파일 규칙 (0) | 2021.11.19 |
|---|---|
| Mac에 설치된 Parallels 윈도우에서 Mac 로컬 테스트 하기 (0) | 2021.11.19 |
| IntelliJ Http Client 로 API 테스트 하기( postman 대용 ) (0) | 2021.08.25 |
| IntelliJ plugin( DTO generator ) : json으로 class DTO 변환 (0) | 2021.06.21 |
| cURL HTTP 요청 속도 측정 (2) | 2020.11.30 |
- Total
- Today
- Yesterday
- intellij
- apm
- elasticsearch
- Filter
- AWS
- gradle
- install
- tomcat
- docker
- Container
- JPA
- Java
- error
- logstash
- Size
- Linux
- Spark
- SpringBoot
- spring boot
- Kibana
- Postman
- Index
- Log
- plugin
- JSON
- mac
- maven
- scala
- Git
- spring
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
