티스토리 뷰
dark theme 적용하기
theme와 palette를 이용하기 위해서는 아래와 같이 styles을 설치해 줍니다.
// with npm
npm install @material-ui/styles
// with yarn
yarn add @material-ui/styles그리고, 아래와 같이 테마를 생성하고, 이를 적용해주면 됩니다.
import React from 'react';
import { createMuiTheme } from '@material-ui/core/styles';
import { ThemeProvider } from '@material-ui/styles';
import CssBaseline from '@material-ui/core/CssBaseline';
const darkTheme = createMuiTheme({
palette: {
type: 'dark',
},
});
function DarkButton(){
return(
<ThemeProvider theme={darkTheme}>
<CssBaseline/>
<Button>Dark</Button>
</ThemeProvider>
);
}
ReactDOM.render(
<DarkButton/>,
document.getElementById('root')
);아래와 같이 표현이 됩니다.

예제를 봤으니 이제 위의 코드에 사용되는 컴포넌트들에 대해서 알아보겠습니다.
Palette
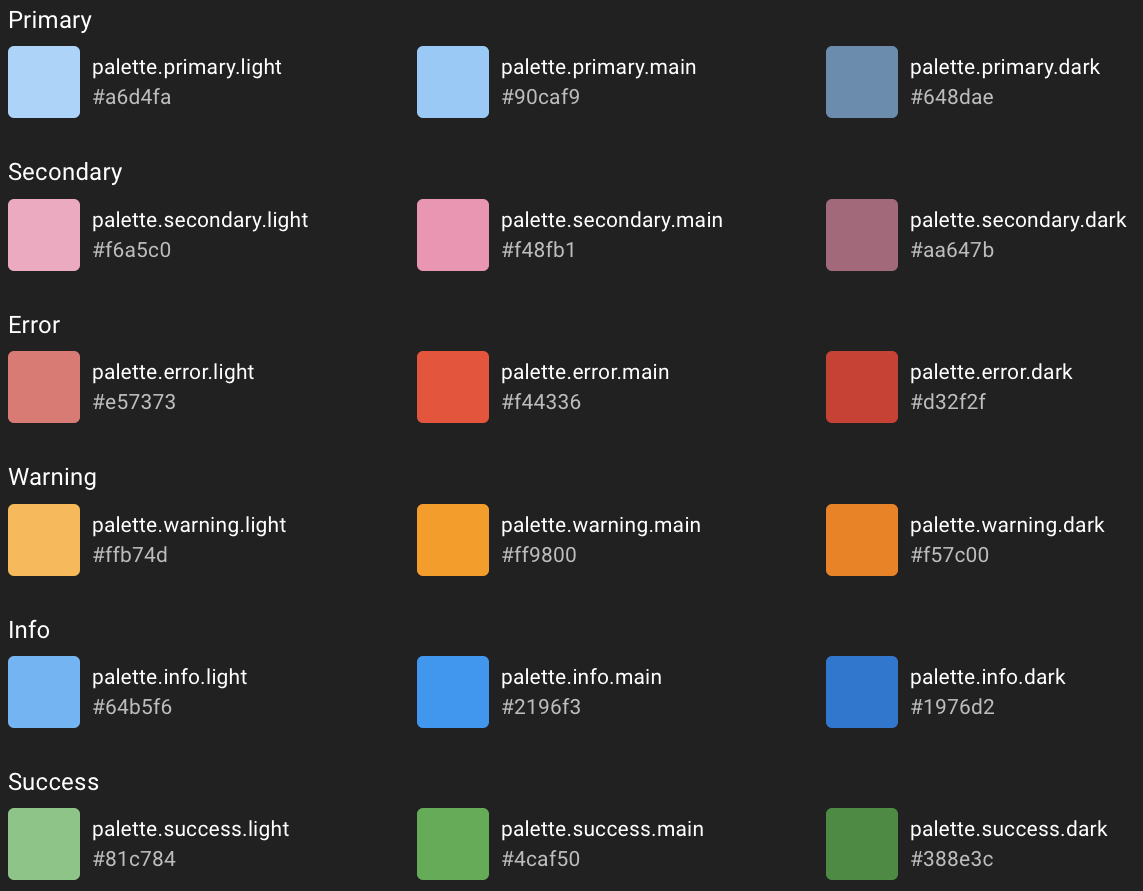
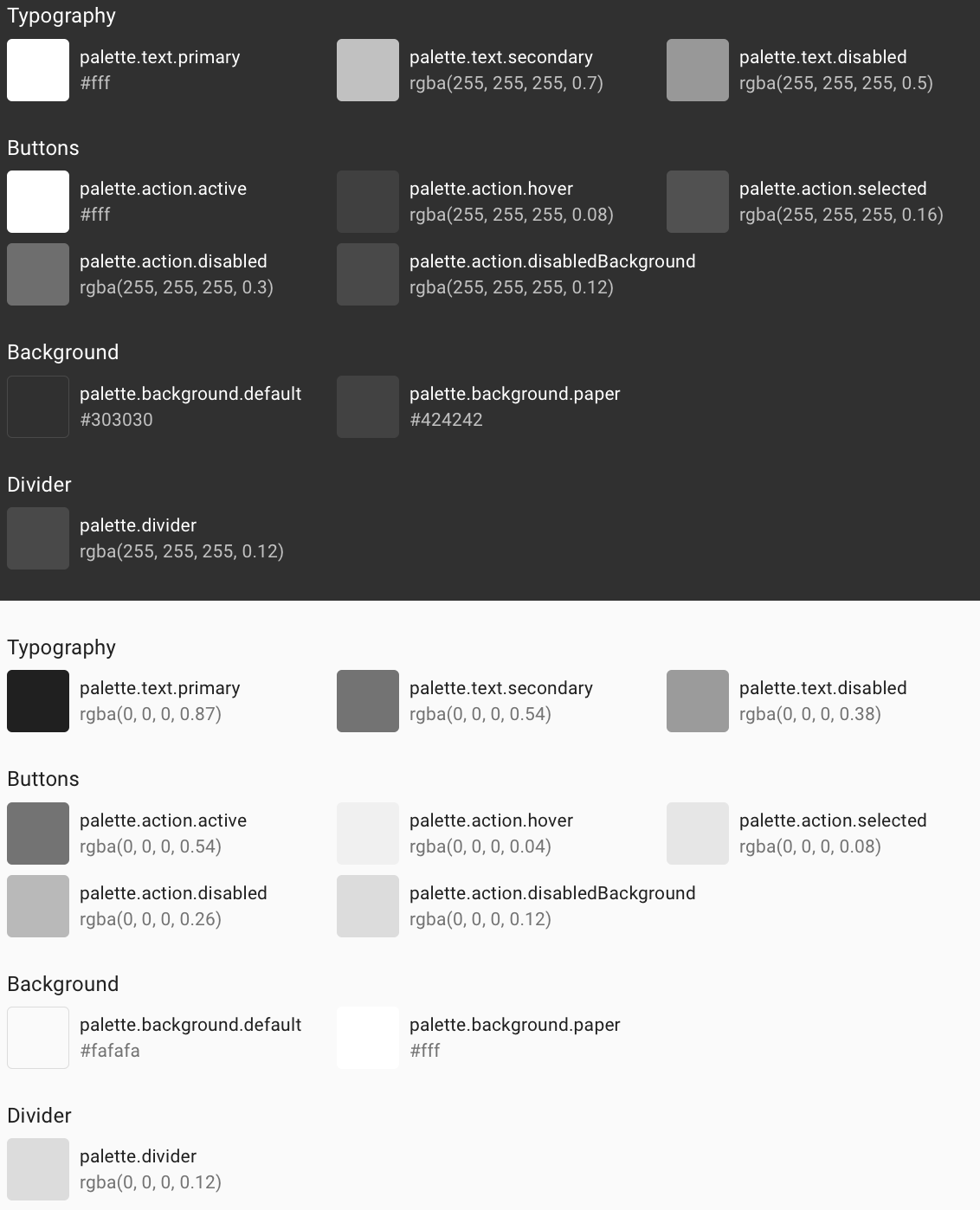
palette는 컨셉에 맞게 컴포넌트의 색상을 수정할 수 있도록 제공해주는 것입니다.
palette 에는 light( default ) 와 dark 2가지 타입이 있습니다.
그리고 primary, secondary, error, warning, info, success 의 palette 색상을 가지고 있습니다.

palette의 type 값을 설정해주면, 내부적으로 palette에 여러 값을 변경하게 되고 type에 따른 색상은 아래와 같습니다.

Theme
테마는 컴포넌트의 색상, 표면의 어두움, 그림자 레벨, 링크의 적절한 불투명도 등을 지정하고 있습니다.
이를 이용하여 어플리케이션에 일정한 톤을 적용할 수 있게 해줍니다.
그리고 프로젝트의 요구사항에 맞게 customize 도 할 수 있습니다.
light, dark 타입의 테마를 선택할 수 있으며, light 테마가 기본 입니다.
Theme provider
어플리케이션에 테마를 inject 하기 위해서는 ThemeProvider 컴포넌트를 사용하면 됩니다.
ThemeProvider는 테마를 컴포넌트 아래로 전달하는 방식은 React의 context 기능에 의존하고 있습니다.
그렇기 때문에 ThemeProvider는 커스터마이즈 하고자 하는 컴포넌트의 부모가 되어야 합니다.
위에서 본 예제 코드와 같이 DarkButton 컴포넌트의 최상위에 위치해야 합니다.
- Total
- Today
- Yesterday
- Java
- JSON
- mac
- Kibana
- install
- JPA
- AWS
- Git
- Postman
- SpringBoot
- scala
- Index
- plugin
- Filter
- spring
- docker
- gradle
- Spark
- error
- Size
- elasticsearch
- intellij
- spring boot
- Linux
- Log
- logstash
- apm
- maven
- Container
- tomcat
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
